ฟีเจอร์ Flex Message อัปเดตใหม่ล่าสุดจาก Line สำหรับปี 2019
ฟีเจอร์ Flex Message คือ รูปแบบของ Line Bot โดยใช้โค้ด JSON และส่งผ่าน Messaging API เพื่อส่งข้อความในรูปแบบต่างๆ ไปยัง User ภายในFlex Messageจะประกอบไปด้วยรูปแบบต่างๆ เช่น Button, Icon, Image, Text เป็นต้น และสามารถสร้าง Action จากรูปแบบต่างๆ นี้ได้ โดยในปีนี้ ได้มีการอัปเดตรูปแบบใหม่เพิ่มเข้ามาเพื่อสร้างความหลากหลายในการสร้างข้อความเพื่อส่งออกไปยัง User ให้การปฏิสัมพันธ์ระหว่าง User และ Line Bot ได้ด้วย
11 ฟีเจอร์ Flex Message อัปเดตใหม่ล่าสุดปีนี้
สำหรับปีนี้ทาง Line ได้มีการอัปเดต ฟีเจอร์ Flex Message ใหม่ เพื่อให้การทำงานนั้นง่ายและยืดหยุ่นมากขึ้น มีทั้งหมด 11ฟีเจอร์ ดังนี้
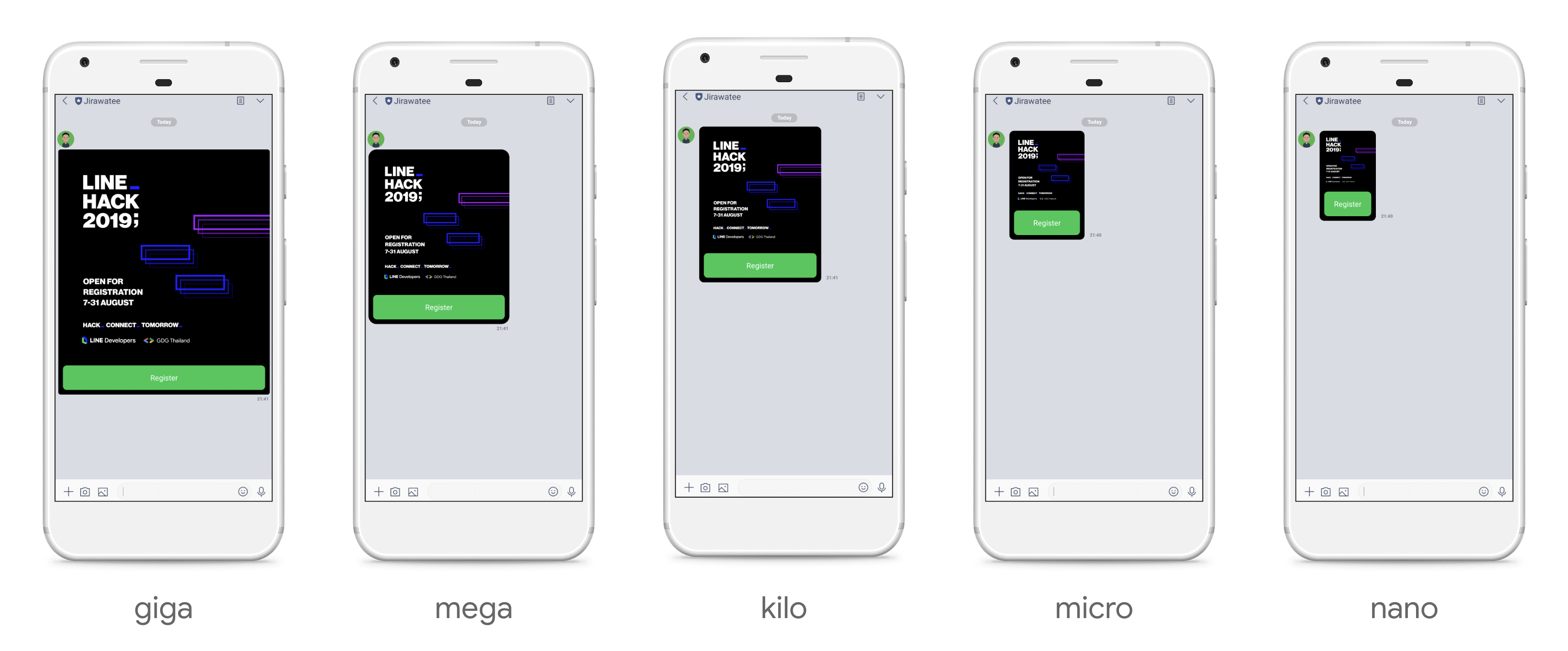
Bubble Size – สามารถปรับระดับได้ถึง 5 ระดับ ได้แก่ giga, mega, kilo, micro, nano
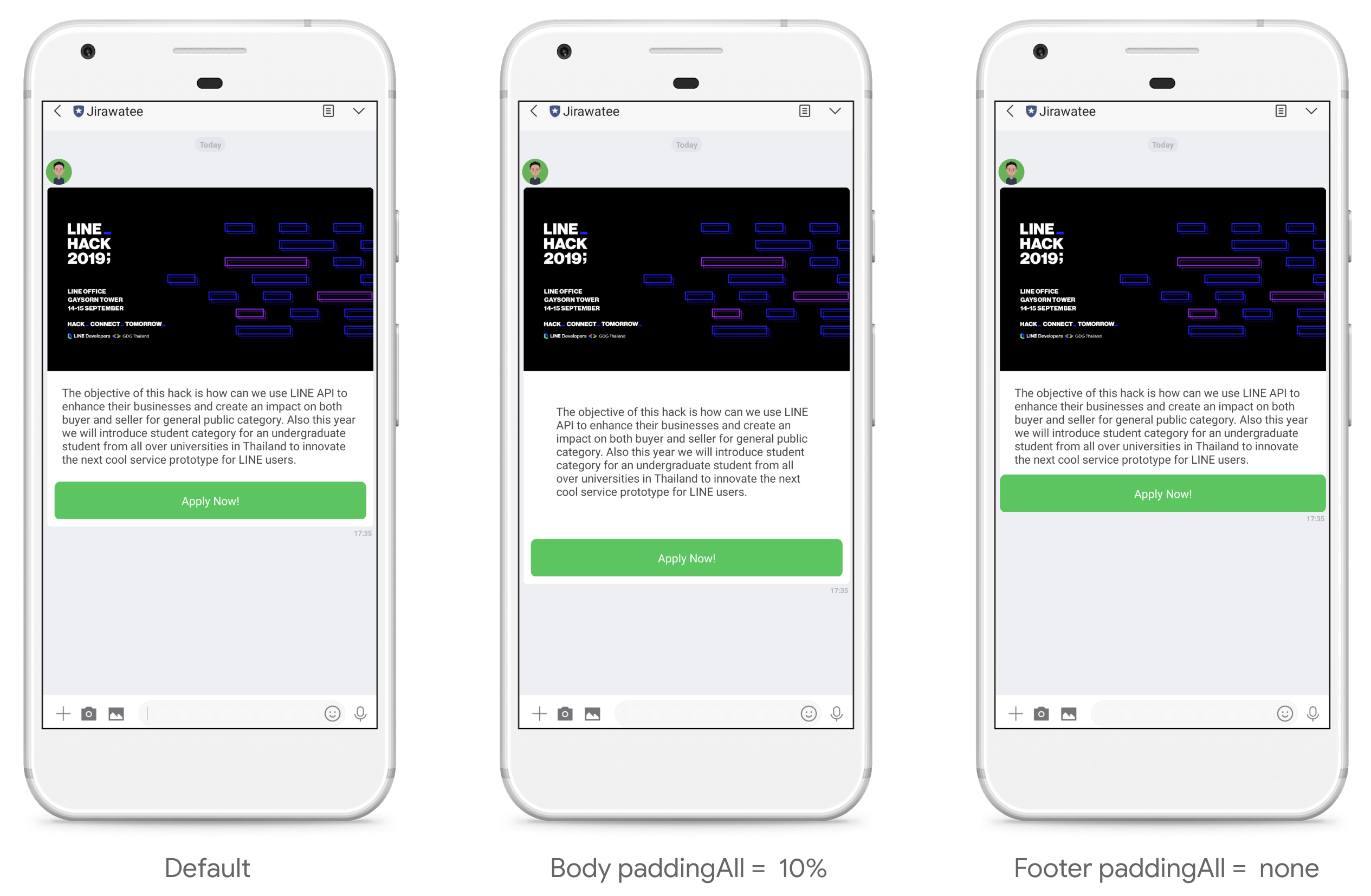
Box Padding – กำหนด Padding ให้แต่ละ Box ได้แล้วหลังจากที่รอมานาน โดยรายละเอียดมีดังนี้
- paddingAll ระยะห่างภายใน Box รอบด้าน
- paddingTop ระยะห่างภายใน Box ด้านบน
- paddingBottom ระยะห่างภายใน Box ด้านหลัง
- paddingStart ระยะห่างภายใน Box ด้านซ้าย
- paddingEnd ระยะห่างภายใน Box ด้านขวา
และหน่วยใน Padding สามารถระบุเปอร์เซนต์ได้ตั้งแต่ 0-100% คำนวณจากความกว้างจากหน้าจอ ต้องระบุเป็น Pixel และ Keyword มีตั้งแต่ none, xs, sm, md, lg, xl, xxl ถ้าใช้ paddingAll ร่วมกับ padding ตัวอื่นๆ การแสดงผลจะแสดงแค่ padding หลัก
Color & Background Color – ใส่ Background ลงในพื้นหลังของ Box ได้แล้ว ซึ่งจะสามารถใส่โค้ดสีได้ทั้งหมด 8 หลัก จากปกติแค่ 6 หลัก โดยสีจะไล่จาก 00 ไปถึง FF ไม่ได้เปลี่ยนได้แค่พื้นหลัง แต่เปลี่ยนสีตัวอักษรได้ด้วย
Box Corner – ปรับแต่ง Box ให้โค้งมนได้โดยมีหน่วยทั้งหมด 2 รูปแบบคือ Pixel และ Keyword
Box Border – เพิ่มขอบและกำหนดสีของขอบ Box ได้ 2 หน่วยคือ Pixel กับ Keyword และค่าสีสามารถกำหนดได้ถึง 8 หลัก
Box Width & Height – กำหนดความกว้างและความสูงของ Box ได้ตั้งแต่ 0-100% โดยกำหนดขนาดของ % จากขนาดของหน้าจอ
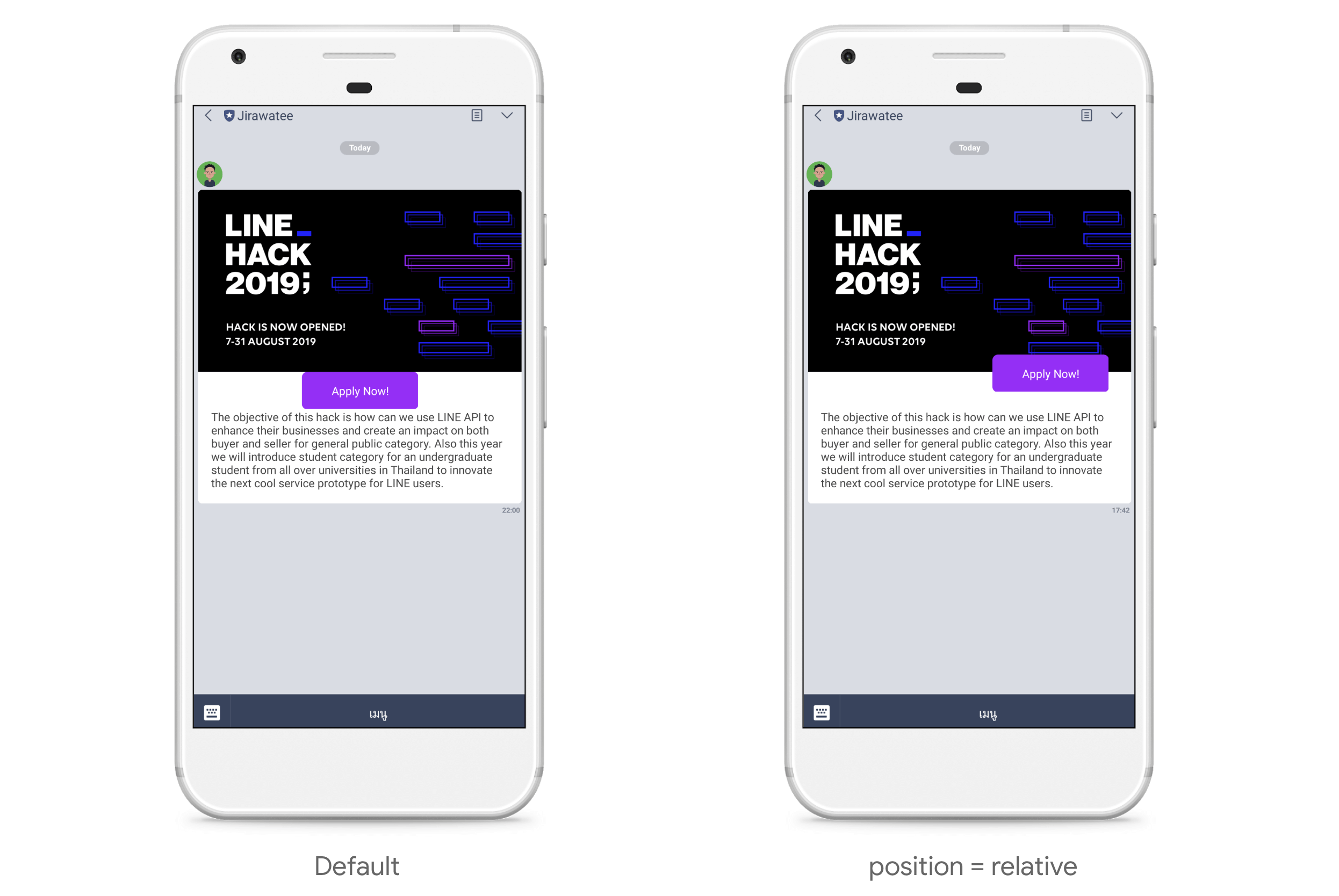
Position & Offset – กำหนดตำแหน่งการแสดงผลของ Component ได้อย่างอิสระ สามารถรองรับได้ 5 ตัวคือ Box, Image, Text, Icon และ Button ใช้งาน property ที่ชื่อ position และ offset โดย Property ของ Position จะมี relative และ absolute และภายในก็จะมี offset อยู่ 4 ด้าน ดังนี้
- offsetTop ระยะห่างภายนอกด้านบน (ค่าติดลบได้)
- offsetBottom ระยะห่างภายนอกด้านล่าง (ค่าติดลบได้)
- offsetStart ระยะภายนอกด้านซ้าย (ค่าติดลบได้)
- offset End ระยะภายนอกด้านขวา (ค่าติดลบได้)
Bubble Action – สามารถกำหนด Action ให้กับ Bubble ได้ทั้งก้อนแล้ว
Text Style – สามารถกำหนดการแสดงผลของข้อความได้มากขึ้นกว่าที่เคย
Box in Hero Black – สามารถมี Component ใน Hero Black ได้ทุกรูปแบบแล้ว
Filler Property – กำหนด Flex ให้กับ Filler ได้แล้วหลังจากที่ก่อนหน้านี้ทำไม่ได้
ที่มา : [1]
Supattra Ammaranon x Digital Marketing Wow