Chrome DevTools เครื่องมือแก้ไขปัญหา SEO อย่างรวดเร็ว
ไม่ว่าคุณจะใช้เครื่องมือหรือซอฟต์แวร์ตัวไหนในการตรวจสอบและแก้ไขปัญหา SEO อยู่ วันนี้ เรามีเครื่องมือทางเทคนิคด้าน SEO ที่สามารถตรวจสอบปัญหาทางด้านนี้ได้โดยเฉพาะมาแนะนำ นั่นก็คือ Chrome DevTools เครื่องมือจาก Google Chrome
Chrome DevTools คืออะไร?
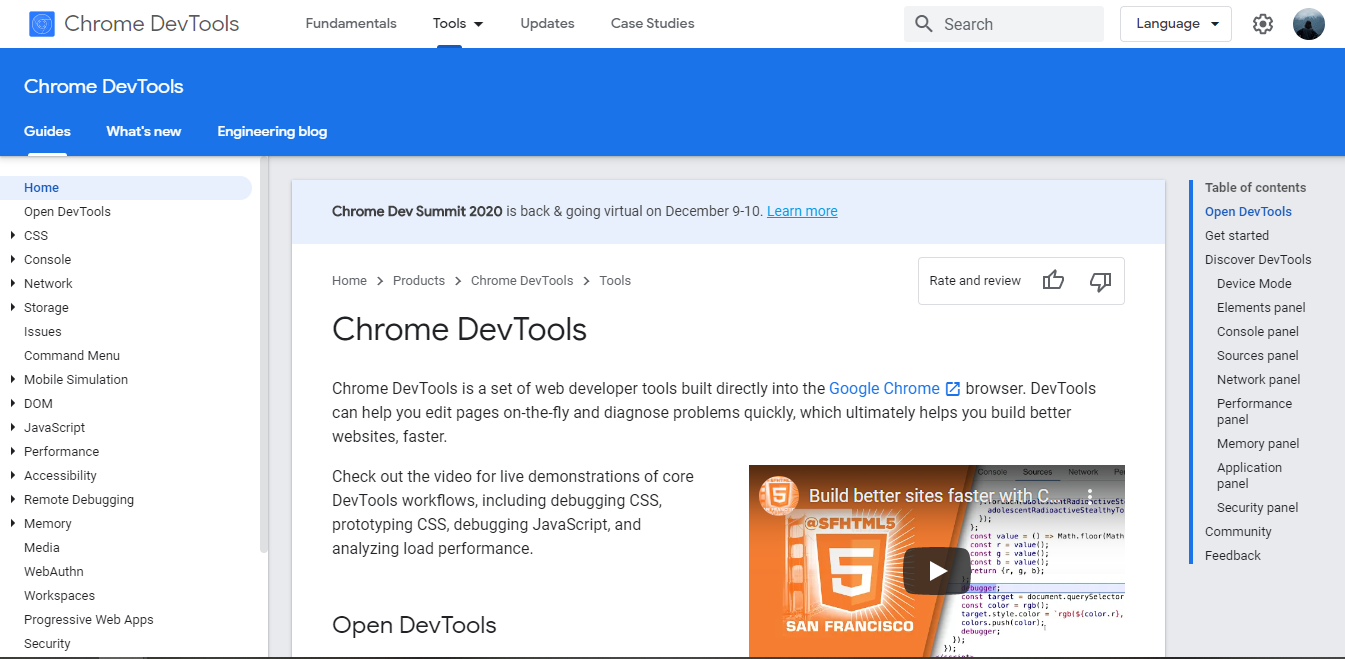
Chrome DevTools เป็นเครื่องมือหนึ่งจาก Google Chrome ที่ช่วย Debug ดูเว็บไซต์ที่เราเขียนขึ้นมาและแก้ไขปัญหาในตอนนั้นได้ทันที สามารถตรวจสอบปัญหาต่าง ๆ ที่เกิดขึ้น รวมถึง ตรวจสอบปัญหาทางด้าน SEO เรียกได้ว่าอำนวยความสะดวกแก่นักพัฒนาเว็บไซต์เป็นอย่างมาก โดยเครื่องมือหลักของเจ้าตัวนี้ แบ่งออกได้ดังนี้
- Elements เป็นเครื่องมือที่ใช้ตรวจสอบหน้าเว็บไซต์ สามารถเช็ก Source Code ในรูปแบบ HTML และ Javascript พร้อมทั้งตรวจสอบการใช้ Style ของแต่ละวัตถุในหน้าเว็บไซต์
- Console เป็นเครื่องมือที่ใช้ตรวจสอบความผิดพลาดของ Javascript สามารถทำงานติดต่อกับโปรแกรมที่สร้างเว็บเพจได้
- Sources แสดงโครงสร้างของโฟลเดอร์และไฟล์ที่กำลังทำงานอยู่ สามารถ Debug และแก้ไข Javascript ที่กำลังทำงานอยู่ได้เลยทันที
- Network เครื่องมือที่คุณสามารถตรวจสอบได้เลยว่า โหลดอะไรออกมาจาก Server บ้าง ใช้เวลานานแค่ไหน ดู HTTP Header ดูว่าใช้Bandwidth ไปเท่าไร
นี่เป็นเพียง 4 เครื่องมือหลักที่เลือกมาแนะนำ ในความเป็นจริงแล้วมีอีกหลายเครื่องมือที่อยู่ภายใต้Chrome DevToolsให้เลือกใช้ หากท่านใดสนใจใช้งาน สามารถไปดาวน์โหลดได้ ที่นี่
ที่มา : [1]
Recommended Posts