เช็ก Mobile-Friendly บนเว็บไซต์ ทำได้อย่างไร?
อย่างที่หลายคนทราบกันดีว่า ในปีหน้าทาง Google จะมีการปรับอัลกอริทึมใหม่ ทำให้มีฟีเจอร์ใหม่ ๆ มามากมาย 1 ในนั้น ก็คือการเริ่มใช้ เช็ก Mobile-Friendly โดยจะตรวจเช็กเฉพาะเว็บไซต์ที่สามารถทำงานบนมือถือได้เท่านั้น วิธีที่จะเซฟที่สุดสำหรับเว็บไซต์ของคุณคือการสร้างเว็บไซต์แบบ Responsive หรือให้ใช้เว็บไซต์ได้ในทุกอุปกรณ์
ดังนั้น การที่จะปรับเว็บไซต์ของคุณเองให้เข้ากับอัลกอริทึมจึงไม่ใช่เรื่องที่ควรมองข้ามอีกต่อไป แล้วเว็บไซต์ของคุณเป็นแบบ Mobile-Friendly แล้วหรือยัง? มาลองเช็กกันดูดีกว่า
วิธีเช็ก Mobile-Friendly บนเว็บไซต์
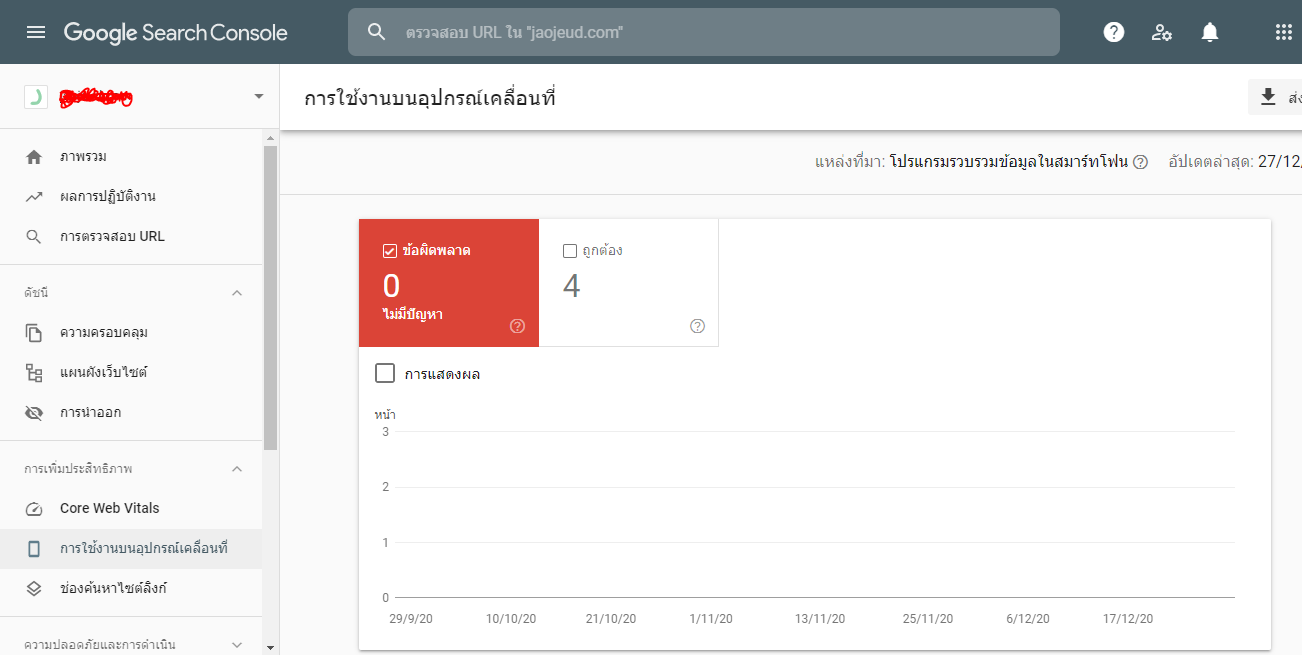
วิธีที่ 1 : เช็กบน Google Search Console
วิธีนี้เป็นวิธีที่ง่ายที่สุด เนื่องจากเป็นเครื่องมือที่ผู้ที่ทำ SEO นั้นใช้กันอยู่แล้ว สามารถตรวจสอบได้ทั้งเว็บไซต์เลยทีเดียว เมื่อเข้าไปที่หน้าของ Google Search Console จะเห็นแถบเมนูด้านซ้าย ให้คลิกที่Mobile Usabilityโดยถ้าเว็บไซต์มีปัญหา จะแสดงสีแดง แต่ถ้าเว็บไหนทำงานได้ดีแล้ว จะแสดงสีเขียวขึ้นมา
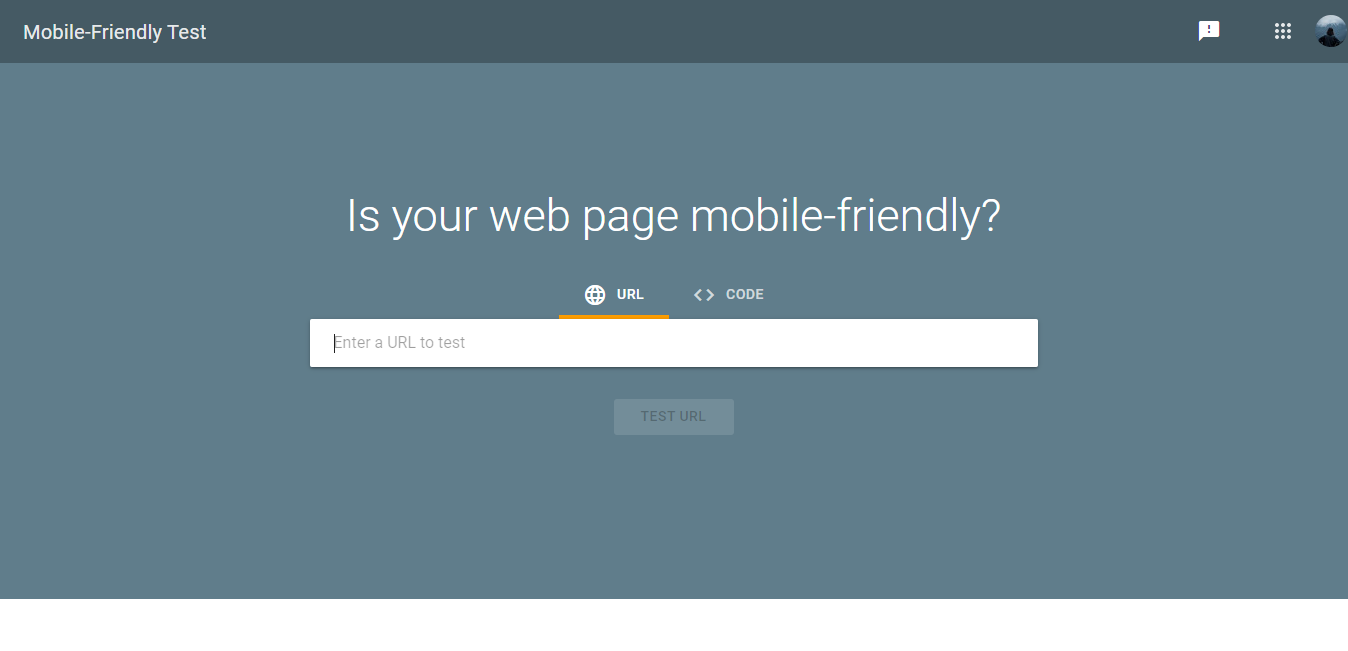
วิธีที่ 2 : เช็กบน Mobile-Friendly Test Tool
เครื่องมือMobile-Friendly Test Tool เป็นเครื่องมือของ Google ที่สามารถเช็กเว็บไซต์ของคุณได้ง่าย ๆ โดยเข้าไปยังเว็บไซต์ https://search.google.com/test/mobile-friendly วาง URL ในช่องว่าง แล้วกด Test URL ถ้าเว็บไซต์ของคุณขึ้นสีเขียวแล้วแสดงว่าเว็บไซต์ของคุณเฟรนด์ลี่แล้ว
นี่เป็นวิธีเช็กMobile-Friendlyแบบง่าย ๆ ที่ไม่ว่าใครก็ทำได้เช่นกัน อย่าลืมกันนะคะว่า ในปีหน้าเว็บไซต์ที่ไม่มีการทำMobile-Friendlyอาจโดน Google ลดอันดับไปได้เลยง่าย ๆ ลองเช็กและปรับรูปแบบเว็บไซต์ของคุณ เพื่อให้เว็บไซต์ SEO ของคุณยังคงติดอันดับได้ดีต่อไป
ที่มา : [1]